
これからプログラミング学習したいのですが、何から勉強すれば良いのかわかりません。具体的な手順や方法を教えてほしいです。
こんなお悩みにお答えします。
この記事の内容
- プログラミングでの目標を決める
- プログラミングで何をつくりたいか
- パソコンを準備しよう
- プログラミング学習の始め方
- 初心者はどこまで学習すればいいか
この記事の信頼性

開発実績は、PHP,RubyによるBtoB、BtoCのWebシステム案件多数、C言語による組み込み制御系、.NETによる業務システムなど
現在はWeb開発をメインに仕事をしています。
本記事では、これからプログラミングを勉強したいけど何から始めればいいのかわからない、という方にむけて書いています。
この記事を読むと、「プログラミングで何をつくってどうなりたいか、学習の具体的な方法」までをイメージできるようになると思います。
では、さっそくご紹介していきますね。
目次
①:プログラミングでの目標を決める(副業や転職など)

はじめに何のためにプログラミング学習をするのか、目標を決めましょう。
たとえば、以下のような目標ですね。
- 副業で少しでも稼ぎたい
- エンジニアに転職したい
- フリーランスになりたい
副業で少しでも稼ぎたい
プログラミングができることによって、パソコン1台あれば月5万円は稼ぐことができますよ!
理由としては、LPコーディング案件(ランディングページ)を、クラウドワークスなどで探すと、1ページのコーディング案件で2万円くらいであるからです。
LPコーディングなら、HTML, CSS, JavaScript, jQuery ができれば対応可能なので、慣れてくれば、月に2、3件の対応で月5万円は稼ぐことができますよ。
副業プログラミングで稼ぐ方法については、【副業】プログラミング初心者が月5万円稼ぐ方法【未経験でもOK】で詳しく解説していますので、チェックしてみてください。
エンジニアに転職したい
Webエンジニアやアプリ開発エンジニアのスキルを身につけて転職できれば、Web制作よりも高収入を得ることができます。
また、フリーランスエンジニアになると案件の単価はさらにアップします!
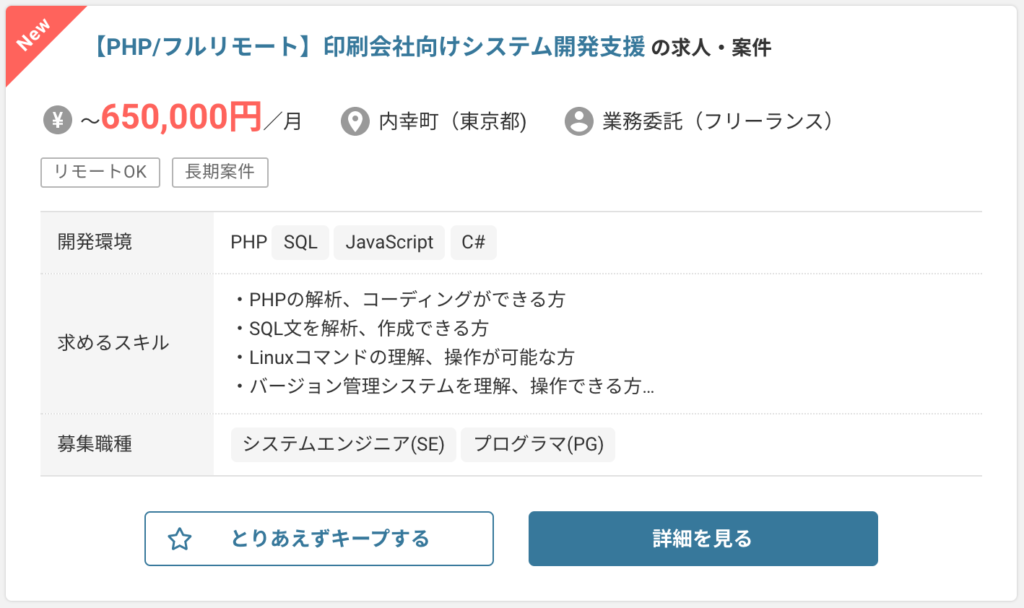
例えば、レバテックフリーランスで「PHP」で検索すると、以下のような案件がでてきます。必要なスキルはWeb制作よりは多いですが、プログラミングを覚えてエンジニアを目指すのもいいと思います。

求められるスキルはWeb制作よりも多いですが、エンジニアになればさらに収入アップできます!

フリーランスになりたい
フリーランスになるのは、Web制作でもエンジニアでもどちらでも可能です。副業で小さい案件からはじめて、稼げるようになってきたらフリーランスになるというものありですね。
今は、エンジニア案件でもリモート案件が増えてきています。会社に入ると満員電車での通勤が大変ですし、「通勤から開放されるためにフリーランスになって在宅ワークしたい!」という方もいると思います。
「プログラミングで、在宅ワークでできるフリーランスになって稼いでいきたい」という目標にするのもいいですね。
②:プログラミングで何をつくりたいか

次は、プログラミングで何を作りたいかを考えてみましょう。
どんなものを作りたいか、下記の3つに分けてみました。
・Webシステムの開発
・iPhone、iPadなどのアプリ開発
1つずつ解説していきますね。
ホームページやLPなどのWeb制作
プログラミングを学習して、ホームページやLP(ランディングページ)のWeb制作をしたいという方です。
プログラミング初心者には、Web制作はおすすめですよ。
理由としては、Webシステムの開発やアプリ開発より必要なスキルが少ないので、プログラミングの勉強時間も少なく成果がでやすいからです。
主な必要スキルは HTML, CSS, Javascript, jQueryですね。WordPressやPHPもできると、より対応できる案件が増えてきます。
まずは、ホームページやLPを作るためのプログラミング学習をしていきましょう!
プログラミング初心者はまず、Web制作を目指してみましょう!

Webシステムの開発
Webシステムの開発とは、簡単にいうとブラウザでアクセスされるシステムのことで、例えばAmazonや楽天などのショッピングサイト、チケットの予約サイトなどですね。
Webシステム開発に必要なスキルは、Web制作のスキルに加えて、サーバ側で動作する言語(PHP, Ruby, Pythonなど)、フレームワーク(Laravel, Railsなど)、データベース(MySQLなど)知識は必須で、ソースコードを管理する git(ギット)なども必要になってきます。
勉強するものが多いですが、まずはHTML, CSS, JavaScriptを学習して、さらにスキルアップしたい方はWeb開発を目指してみましょう!
たくさん稼ぎたい!という方はWeb開発のスキルを身につけましょう。

iPhone、iPadなどのアプリ開発
Web開発よりもアプリ開発で稼ぎたいという方は、はじめからこちらに振り切るのもありですね。
アプリを公開してアプリからの収益を得たいというのでもよいですし、アプリ開発エンジニアに転職を目指すのもいいですね。
Web開発とどちらが難しいかというと、少しアプリ開発のほうが難しいです。iPhoneアプリの開発だと、Swiftという言語が主に使われていますが、PHPやRubyより少し難易度が上がります。
Swift以外にも、flutter、C#等で開発できますが、現状アプリ開発案件はSwiftが一番多くなっているので、アプリ開発にはSwiftは必要かなと思います。
ただ、アプリ開発エンジニアの相場はWeb開発より少し高くなっているので、個人アプリを公開してアプリから収益を得たいという方は、アプリ開発を目指してみましょう!
③:パソコンを準備しよう

プログラミング学習の目標と作りたいものが決まったら、パソコンを準備しましょう。
初心者のかたは、「パソコンはMacかWindowsどちらがいいのか」という疑問があると思います。
結論としてはどちらでも可能ですが、パソコンはMacを選んでおけば間違いないです。
プログラミングのパソコンにMacを選ぶ理由
初心者のかたは、プログラミング学習に Macbook Pro 13インチをおすすめします。
理由としては、以下の4つをあげました。
・環境構築がしやすい
・iPhoneアプリ開発(Swift)にはMacが必要
・Macbook Pro13インチはスペックが高く持ち運びもしやすい
便利なアプリが多く操作が直感的
Macは操作が直感的で、プログラミングに便利なアプリが充実しています。エンジニアはMacユーザが多いですね。
環境構築がしやすい
プログラミングの動作環境を構築する際、UNIXベースなのでターミナルが標準で使えて構築しやすいです。また困ったときにググると、Mac環境での記事が多いので、解決も早くなります。
iPhoneアプリ開発(Swift)にはMacが必要
SwiftでのiPhoneアプリ開発には、Mac上でのXcodeという開発ツールが必須になります。これだけは、Windowsではできません。
はじめは必要なくても、後々iPhoneアプリ開発を勉強したくなるかもしれないので、Macにしておくと困らないですね。
Macbook Pro13インチはスペックが高く持ち運びもしやすい
Macbook Pro13インチであれば、開発作業で困ることはほぼありません。iMacはどうなの?と思うかもですが、Macbookだと持ち運びが可能です。外で打ち合わせの際、持っていくことができますし、カフェで作業をすることも可能です。
Macbook Airだと少しスペックが劣りますし、16インチはスペックは高いですが、持ち運びがきついです。
自分もずっとMacbook Pro13インチを使用して、システム開発をしていますよ。

「Windowsでもプログラミングはできますか?」という疑問があるかもですが、問題なく可能です。
現在、WindowsパソコンはあるけどMacbookを買うお金がない方は、無理して買わなくても大丈夫です。お金が貯まって余裕ができたら購入することで何も問題ありません。
④:プログラミング学習の始め方

ここからは、プログラミング学習の手順についてご紹介していきます。
例として、Web制作に必要な学習方法について解説していきますね。
大きく分けるとこの2つにになります。
②:サンプルサイトの作成
①:プログラミング言語の基礎学習
まずは、HTMLとCSSを学んでいきます。Webページがどのように作られているかの基礎を理解しましょう。
プログラミングの学習方法は、書籍を購入して学ぶ、プログラミング学習サービスを利用する方法があります。
書籍を購入して学習する方法
まず、ざっと目を通してどんなことが書かれているかを見ましょう。
次に、本に書いてあるコードをパソコンに打ち込んで、結果が表示されるかを試してみます。
本だけ読むより、手を動かしたほうが理解が早まるので、サンプルコードを打ち込んでいくのがおすすめです。
プログラミング学習サービスで勉強する方法
ドットインストールやProgate(プロゲート )などのプログラミング学習サービスを利用する方法です。
本だけで勉強するよりも、理解が早いのでおすすめです。無料でもかなりのコースを利用できるので、ぜひ利用しましょう!
ドットインストールで学習する

ドットインストールは、1つ動画が3分以内で作られていて、スキマ時間を利用して気軽に学べるプログラミング学習サービスです。
学習方法は、以下のようになります。
- 動画見ながら、同じようにコードを書いてみる
- 動画のとおり、結果が表示されるかを確認する
動画のとおりにコードを書いて、正しく動作するかを確認していくだけです。
無料でもかなりたくさんの動画を見ることができますし、言語だけでなく環境構築の動画もありますので、かなりわかりやすいです。
自分も今まで、かなりの動画を見て勉強しました。
基礎を学ぶならドットインストールがおすすめです。

Progate(プロゲート)で学習する

Progate(プロゲート)も有名なプログラミング学習サービスですね。
プロゲートは、ブラウザ上に打ち込んで結果を確認できるサービスです。ドットインストールと違い音声はないので、どちらからはじめるかは好みによると思います。
無料でもかなりのコースを試せるので、こちらもおすすめです。
プログラミング言語をどの順番で学習するのがいいか
学習する順番に決まりはありませんが、HTMLとCSSをまずはじめにやってから、JavaScriptやWordPressを勉強するのがいいと思います。
②:サンプルサイトを作ってみる
プログラミングの基礎学習をある程度理解できたら、サンプルサイトを作ってみましょう。
7割くらい理解できたら、自分でサンプルサイトを作るのがおすすめです。
サンプルサイトを作る理由は、書籍や動画にはないものが必ずでてくるので、その際にググって調べて、解決していくという流れを身につけることができるからです。
ググった際に、新たな発見があるかもしれませんし、何度も調べたり、試しにコードを書いていくことで理解が深まっていきます。
ぜひサンプルサイトを作ることをおすすめします。
プログラミングスクールってどうなの?
プログラミング未経験者にとって独学で学習していても挫折しそうなときが必ずきます。
いまは、オンラインで受講できるプログラミングスクールもあるので無料カウンセリングで、自分にあうかを確認してみるのもおすすめですね。
プログラミングスクールについては、【2022年版】おすすめのプログラミングスクール4社【初心者向けにわかりやすく解説】で解説しています。
おすすめのプログラミングスクールものせておきますね。
・TechAcademy(テックアカデミー):低予算で学びたい方
・テックキャンプ エンジニア転職:エンジニア転職したい方
・侍エンジニア塾:転職成功で受講料を無料にしたい方
・CodeCamp(コードキャンプ):未経験からエンジニアを目指したい方
無料カウンセリングや無料体験をしてみてスクールが自身にあうか確認しましょう。

⑤:初心者はどこまで学習すればいいか

初心者の方は「どこまでプログラミングの学習をすればいいか」ですが、Web制作であれば以下の勉強は必須ですね。
・JavaScript、jQueryをある程度使えるようになる
・Bootstrapが使えるようになる
上記のHTML、CSS、Javascript、jQuery、Bootstrap(CSSのフレームワーク)はできるようにしておきましょう。
あとは、WordPressテーマのカスタマイズができるくらいはやっておきたいですね。
ただ初心者の方が、これだけできるようになるにはかなり多くの時間、おそらく数百時間はかかると思います。
プログラミング学習は時間がかかります。しかし、Web制作のスキルをみにつけることができれば、在宅ワークで副業をすることもできますし、さらにはフリーランスになって会社員時代よりも稼げる可能性もあります。
まとめ:Web制作のプログラミング学習から始めよう!

今回は、初心者向けにプログラミングの始め方についてご紹介してきました。
目的や作りたいものによって、プログラミング学習の内容は変わりますが、初心者の方は、Web制作のためのプログラミング学習をしていきましょう。
副業でプログラミング初心者が月5万円を稼ぐ方法については、以下の記事でわかりやすく解説しています。
» 【副業】プログラミング初心者が月5万円稼ぐ方法【未経験でもOK】
-

-
【副業】プログラミング初心者が月5万円稼ぐ方法【未経験でもOK】
続きを見る
プログラミング学習の独学については以下の記事で解説していますので、チェックしてみてください。
» プログラミングの独学が挫折しやすい理由と成功する4つのコツ
-

-
プログラミングの独学が挫折しやすい理由と成功する4つのコツ
続きを見る


