WordPressブログを始めたら、早めにサイトマップを作成したほうがいいと聞いたのですが、作成方法を教えてください。
こんな疑問を解決します。
この記事の内容
- サイトマップとは
- サイトマップを作成する方法【おすすめプラグイン】
- WordPressでサイトマップを作る方法
- Googleサーチコンソールへの登録方法
今回は、WordPressブログでのサイトマップの作り方をご紹介します。
サイトマップとは、ブログ内にどんな記事があるかをしめす、地図のようなものです。
サイトマップの役割は、主に次の2つがあります。
- 検索エンジン(主にGoogle)にブログの構造を認識してもらうため
- どんなページがあるかユーザに認識してもらうため
サイトマップがあることにより、グーグルのロボットがブログ内を循環しやすくなり、検索エンジンに各記事が登録されやすくなります。
サイトマップを作成することは、SEO的にも重要です。
しかし、WordPressにはサイトマップの作成機能がありません。本記事では初心者でも簡単に作成できるように解説しています。ぜひ、最後まで読んでいただけたらと思います。
手順も簡単なので、ブログを始めたばかりの方も必ず作成しておきましょう。

では、さっそくサイトマップについて解説していきます。
目次
サイトマップとは

サイトマップとは、ブログ内にどんな記事があるかをしめす、地図のようなものです。
サイトマップには以下の2種類があります。
サイトマップの種類
- XMLサイトマップ:Googleロボット向け
- HTMLサイトマップ:読者向け
WordPressでは、この2種類のサイトマップを作成します。
1つずつ解説していきますね。
XMLサイトマップ(Googleロボット向け)
XMLサイトマップは、Googleのロボット(クローラー)向けのサイトマップになります。
このサイトマップは、「XML形式」で作成され、グーグルの検索エンジンにブログの構造を伝える役割があります。
Googleのロボットがブログ内のデータを読み取らないと、検索エンジンに登録されません。
クローラーが快適にブログ内を巡回するために、XMLサイトマップが重要な役割をもっています。
HTMLサイトマップ:読者向け
HTMLサイトマップは、ユーザー(読者)にブログ記事を認識してもらうことができるので、読者の利便性を高める効果があります。
読者が読みたい記事が、どこにあるのかを見つけやすくするために、ブログ内のページリンクをまとめたものです。
では、続いてサイトマップの作成方法を解説していきますね。
サイトマップの作り方

サイトマップの作成手順は次の3つになります。
サイトマップ作成手順
- XMLサイトマップ作成
- Google Search Console(グーグルサーチコンソール)にサイトマップ登録
- HTMLサイトマップ作成
1つずつ解説します。
①:XMLサイトマップ作成
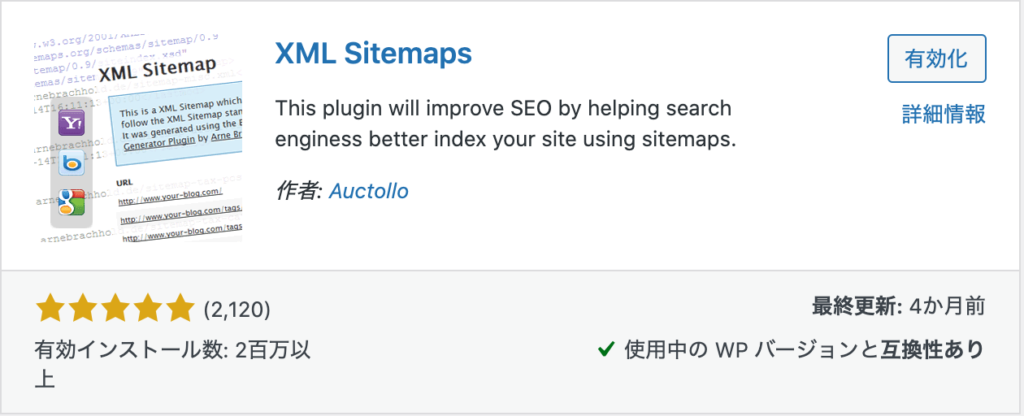
XMLサイトマップは、Google XML Sitemapsプラグインを使います。
まず、Google XML Sitemapsプラグインをインストールして有効化しましょう。

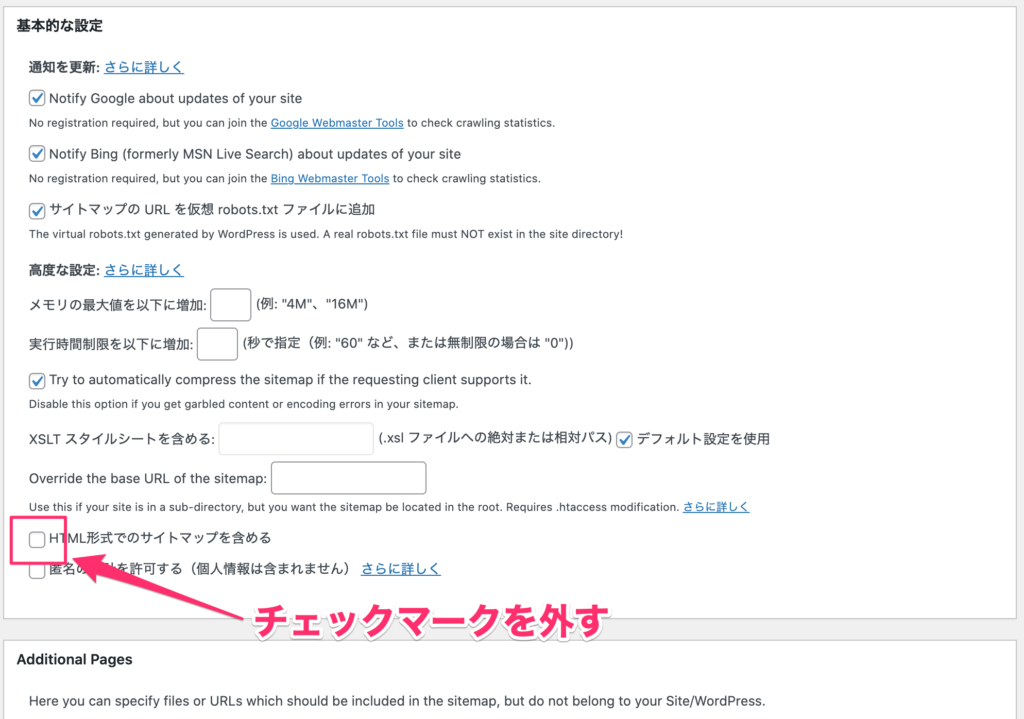
有効化したら、WordPress管理画面の「設定」→「XML-Sitemap」で、「HTML形式でのサイトマップを含める」のチェックマークを外します。

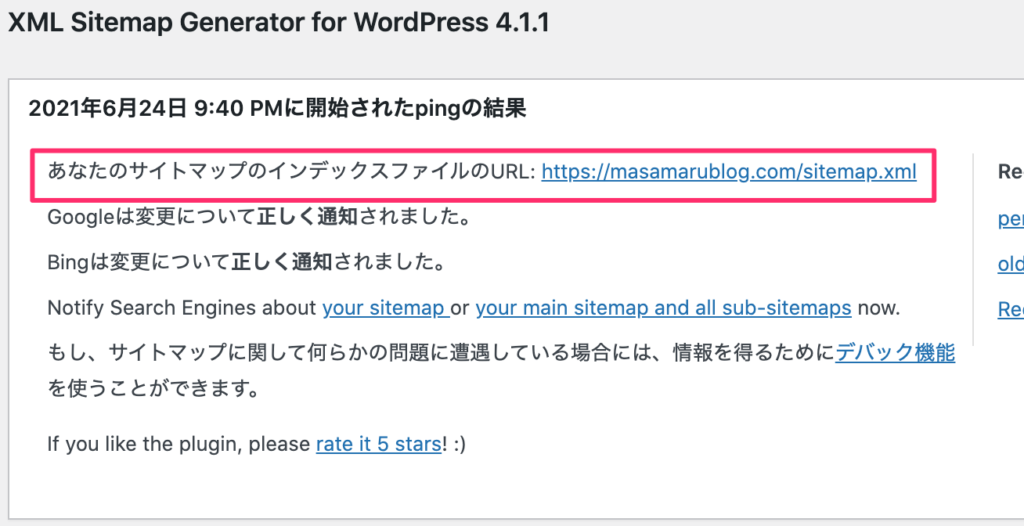
画面一番下の「設定を更新」をクリックすれば、XMLサイトマップの作成は完了です。
作成が完了すると、以下のようにサイトマップのURLが作成されます。

②:Googleサーチコンソールにサイトマップを登録する
次は、作成したXMLサイトマップをGoogleサーチコンソールに登録します。
まずは、サーチコンソールにアクセスしましょう。
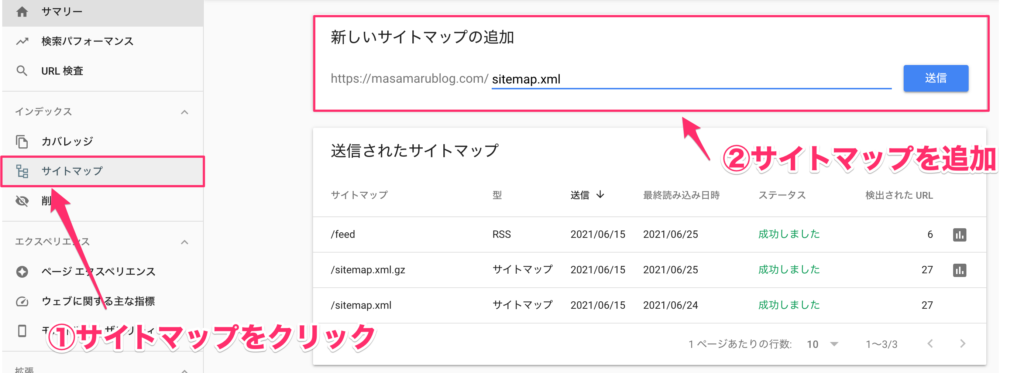
サーチコンソールが開いたら、「サイトマップ」をクリックして、「サイトマップを追加」のところに以下のファイル名を1つずつ入力して「送信」をクリックします。(3回送信します)
- sitemap.xml
- sitemap.xml.gz
- feed

サーチコンソールは必ず登録しましょう!

エラーが出たときの対応方法は?
少し時間をおいてから、再度送信してみましょう。
Google公式にもヘルプがありますので参考にしてください。
サイトマップが送信できない | Search Console ヘルプ
③:HTMLサイトマップを作成する
3つ目の手順は、HTMLサイトマップを作成します。
HTMLサイトマップは、PS Auto Sitemapというプラグインを使って作成していきます。プラグインをインストールして有効化しましょう。

次に、WordPress管理画面から「固定ページ」→「新規追加」をクリックして、サイトマップ用のページを作成します。
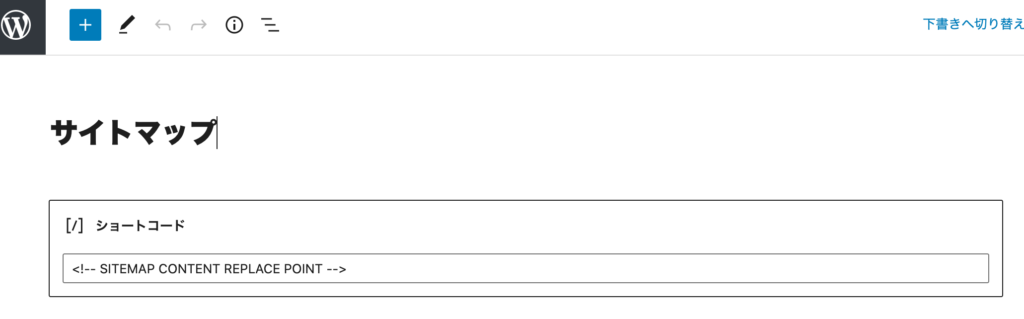
ページを作成したら「ショートコード」を表示して以下のコードを貼り付けます。
<!-- SITEMAP CONTENT REPLACE POINT -->
次に、WordPress管理画面「固定ページ」をクリックして、サイトマップの「ページID」を確認します。

赤い四角で囲まれた箇所が、サイトマップのIDになります。
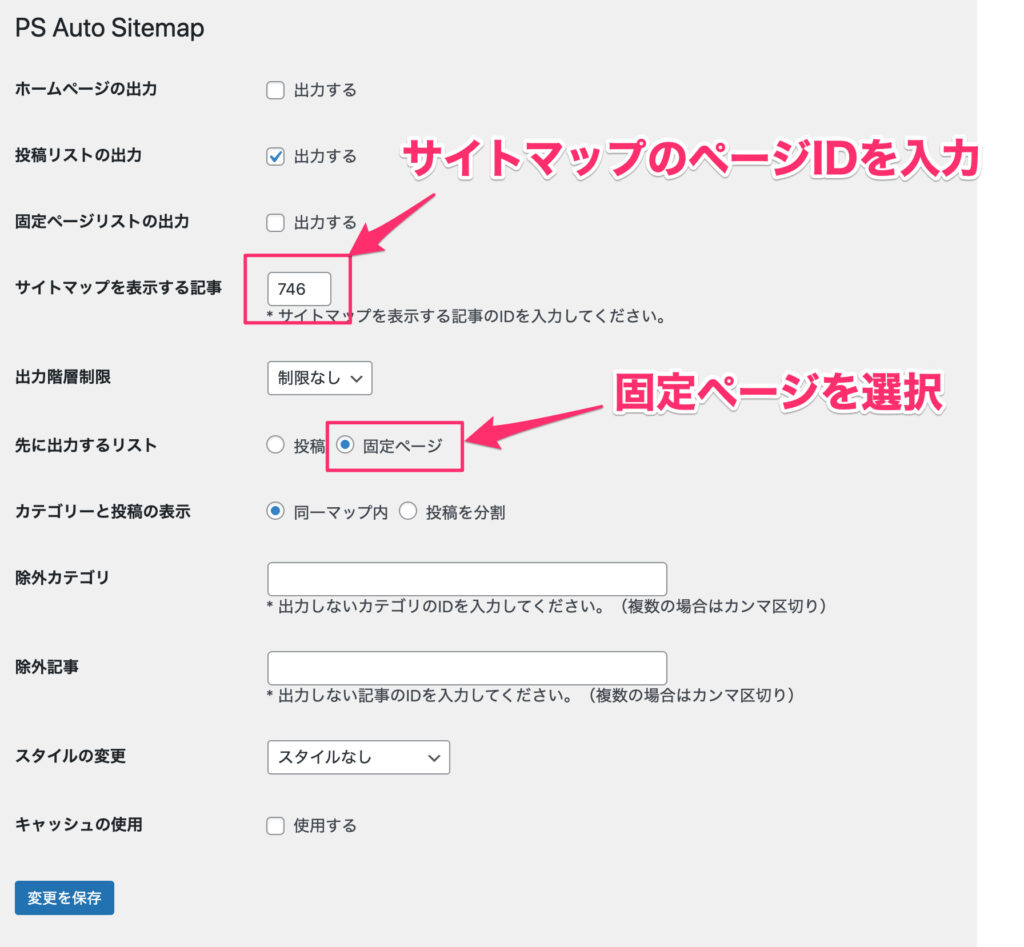
このIDを「PS Auto Sitemapの設定」に入力するので、WordPress管理画面の「設定』→ 「PS Auto Sitemap」をクリックします。

上の設定のように、サイトマップの固定ページIDを入力して、「先に出力するリスト」で「固定ページ」を選択し「変更を保存」クリックしたら完了です。
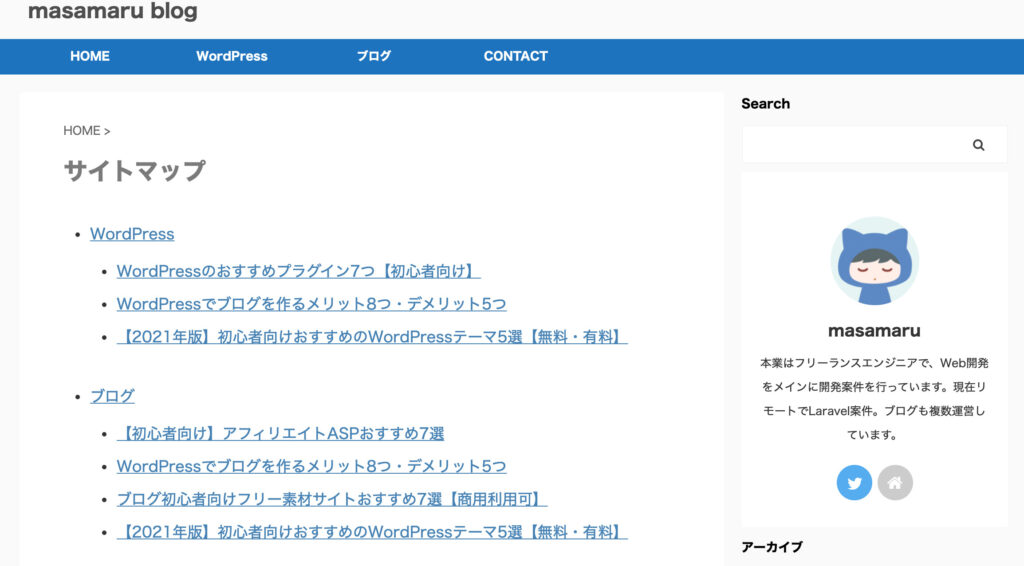
サイトマップのURLにアクセスして次のように表示されることを確認しましょう。

まとめ:サイトマップを作成して検索エンジンに知ってもらおう!

今回は、WordPressでのサイトマップの作成方法についてご紹介してきました。簡単にできるので、必ず作成しておきましょう。
作成手順を再掲しておきます。
サイトマップ作成手順
- XMLサイトマップ作成
- Google Search Console(グーグルサーチコンソール)にサイトマップ登録
- HTMLサイトマップ作成
サイトマップを作成することで、検索エンジンにブログ構成がわかりやくなり、読者がブログで迷わないようになります。
サイトマップを作ったら、どんどん記事を書いていきましょう!

他のおすすめのプラグインについても以下の記事で解説しています。