WordPressのブログに、お問い合わせフォームを設置したいのですが、作り方を教えてください。
こんなお悩みを解決します。
この記事の内容
- お問い合わせフォームが必要な理由
- お問い合わせフォームの作り方
- お問い合わせフォームの設置方法
- reCAPTCHAの設定方法
この記事の信頼性
Web開発をメインに仕事をしています。
今回は、お問い合わせフォームの作りかたをご紹介します。
お問い合わせフォームは必要なの?という疑問を解決できるように、始めにお問い合わせフォームを設置する理由を解説したあと、WordPressブログへの設置方法とreCAPTCHA(スパム対策)の設定方法をご紹介していきます。
初心者でも20分ほどあれば設置が完了します。ぜひ最後まで読んでいただけたらと思います。
目次
お問い合わせフォームが必要な理由

お問い合わせフォームの作成方法の前に、なぜ「お問い合わせフォームが必要なの?」という点についてご説明します。
連絡先として使えるため
お問い合わせフォームを設置すべき一番の理由は、ブログ運営者への連絡先になるからです。
例えば、ブログの読者が質問したいときに使ったり、企業から仕事のオファーや広告掲載の案件がきたりします。
お問い合わせフォームがあることで、連絡先があるという安心感を与えることができますね。
メリットは大きいので、必ずお問い合わせフォームを設置するようにしましょう!

メールアドレスを掲載しなくてもよい
お問い合わせフォームを設置することで、メールアドレスをブログに載せなくてもよくなります。
メールアドレスを公開すると、スパムメールが大量にくる可能性がありますが、お問い合わせフォームであればそれも安心です。
では、お問い合わせフォームの作りかたを解説していきますね。
お問い合わせフォームの作りかた【Contact Form 7】

お問い合わせフォームを作るには、「Contact Form 7」というプラグインを使用します。
以下の3つのステップで、解説していきますね。
サイトマップ作成手順
- Contact Form 7のインストールと有効化
- お問い合わせフォームの作成
- お問い合わせフォームの設置
①:Contact Form 7のインストールと有効化
まずはじめに、「Contact Form 7」のプラグインをインストールします。

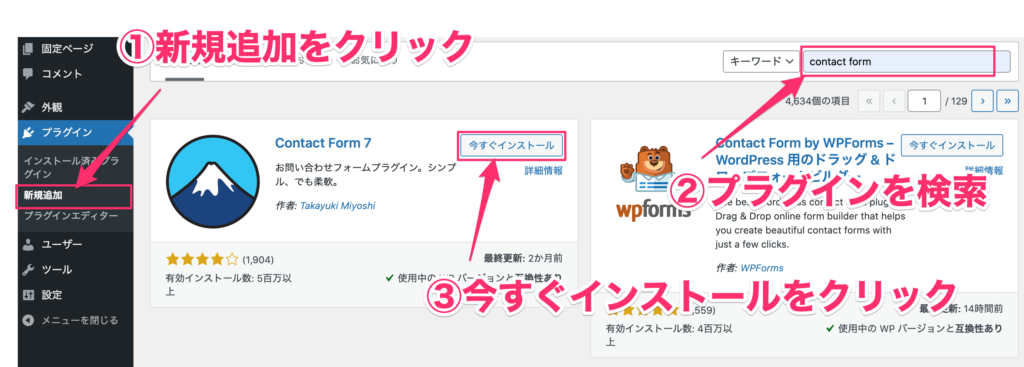
WordPress管理画面の「プラグイン」→「新規追加」をクリックします。
次に、右上のキーワード欄に「Contact Form」と入力して、「Contact Form 7」が表示されたら「今すぐインストール」をクリックします。
インストールが完了したら、「有効化」ボタンをクリックしましょう。
②:お問い合わせフォームの作成
つづいて、お問い合わせフォームを作成していきます。

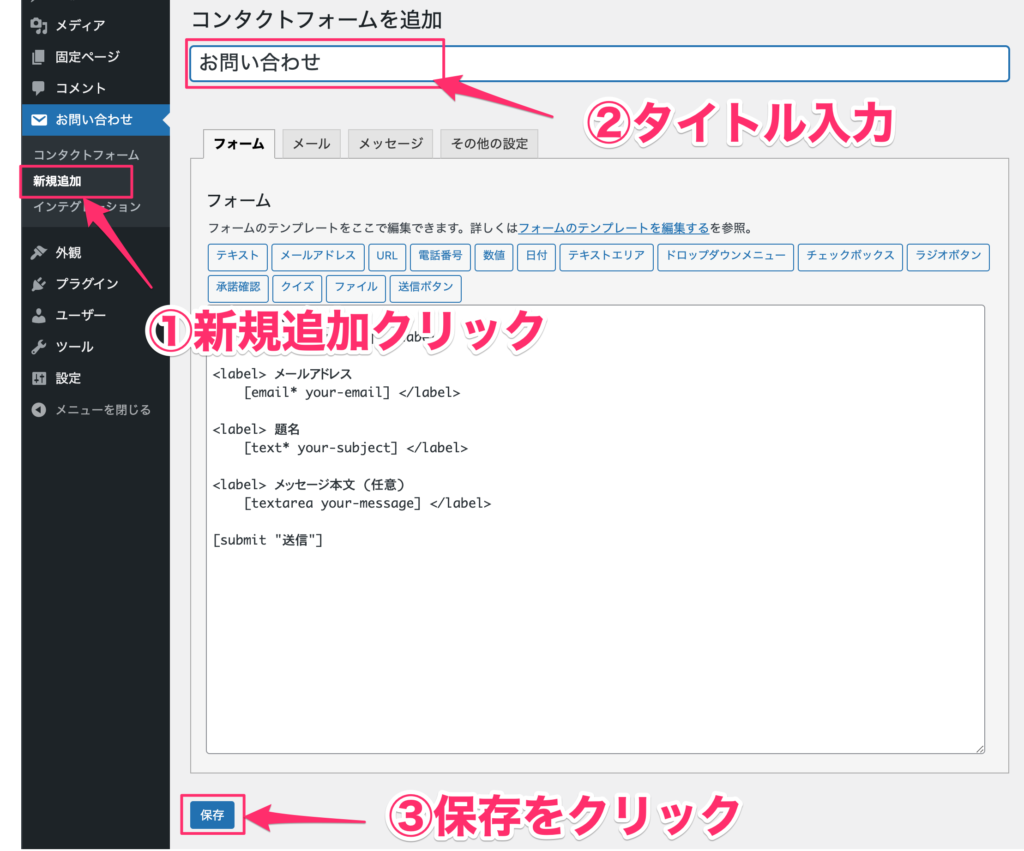
WordPress管理画面の「お問い合わせ」→「新規追加」をクリックして、タイトルを入力して「保存」をクリックします。
フォームの中身やメールの設定などカスタマイズ可能ですが、デフォルト設定のままでも問題なく動作します。
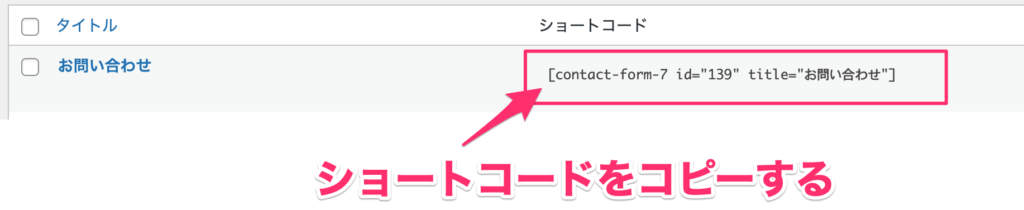
次に、左メニューの「お問い合わせ」をクリックすると作成したフォームが表示されるので、ショートコードをコピーしておきましょう。

固定ページの作成
これでフォームの作成が完了したので、お問い合わせ用の固定ページを作成していきます。
WordPress管理画面の「固定ページ」→「新規追加」をクリックします。

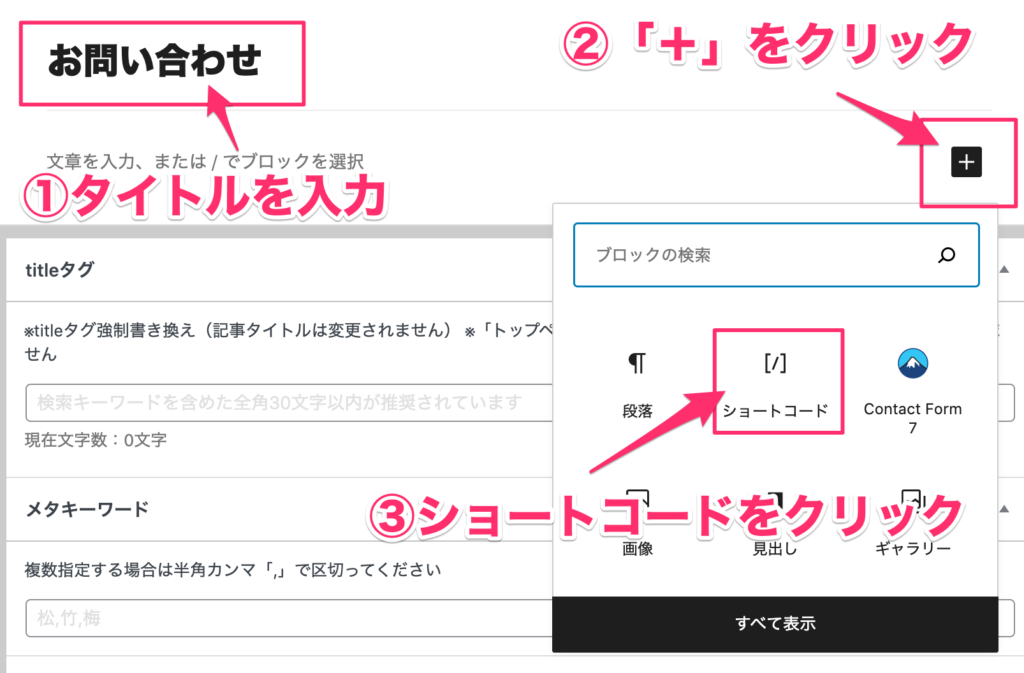
固定ページの画面が表示されたら、タイトルに「お問い合わせ」と入力し、「+」をクリックして、ショートコードを選択します。

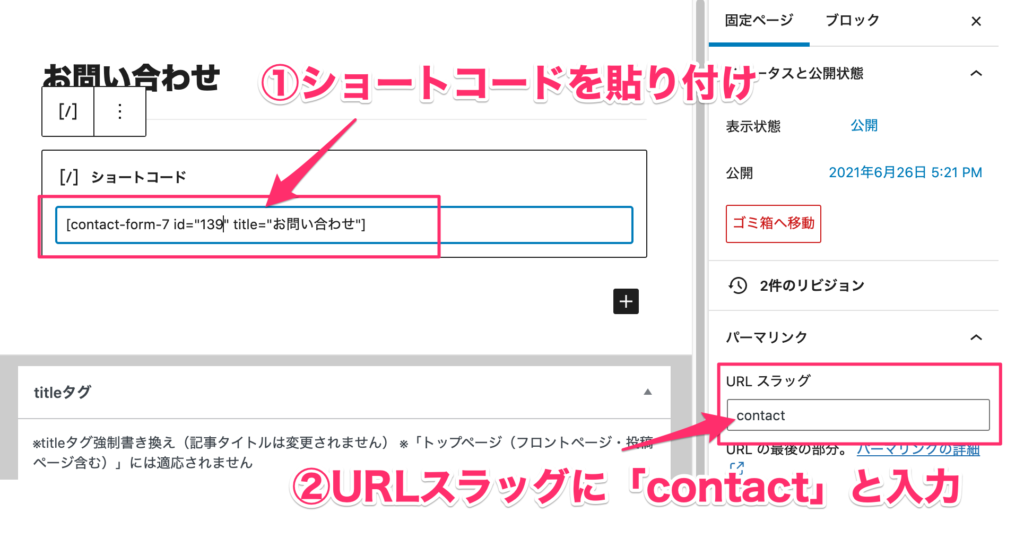
ショートコードのボックスに、コピーしておいたショートコードを貼り付けましょう。次に「URLスラッグ」に「contact」と入力しましょう。
URLスラッグが表示されない場合は、WordPress管理画面の「設定」→「パーマリンク設定」画面で、「共通設定」に「投稿名」を選択してください。
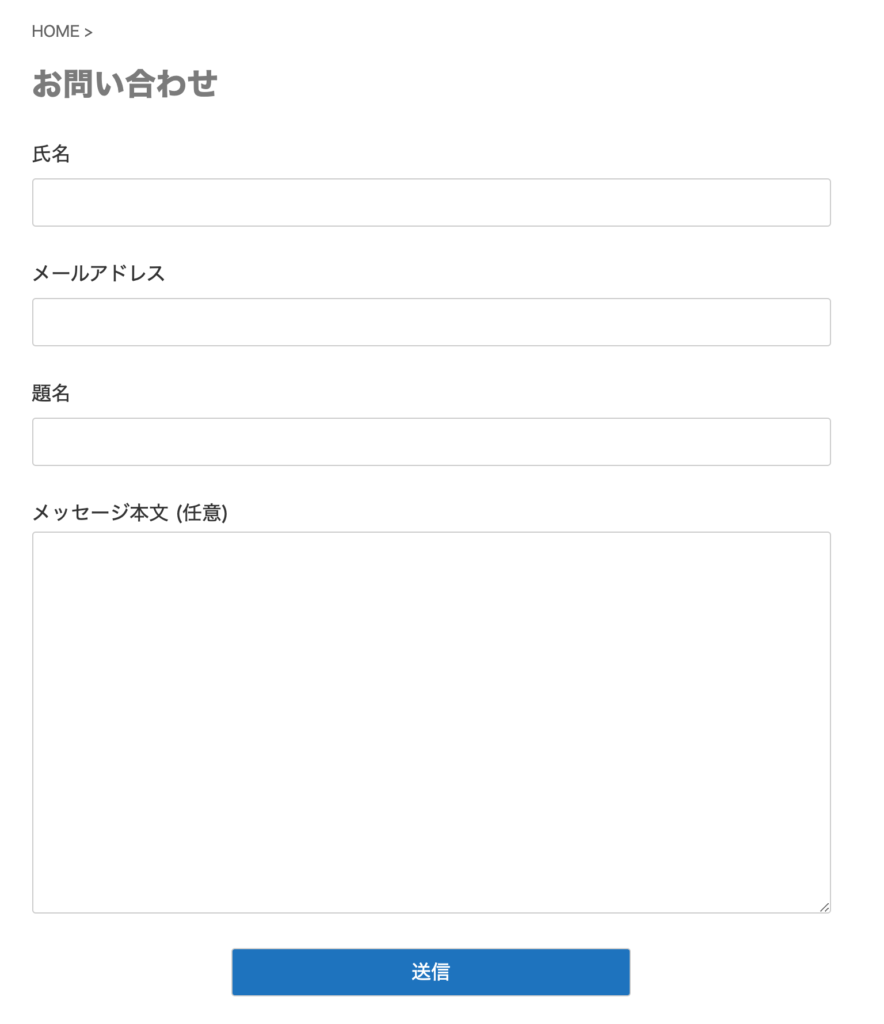
プレビューを確認して、見ると以下のように表示されればOKです。最後に「公開」をクリックしましょう。

実際の画面は、ドメイン名/contact にアクセスすると確認できます。
お問い合わせフォームの設置方法
お問い合わせフォームが完成したので、ヘッダーのメニューに表示してみましょう。
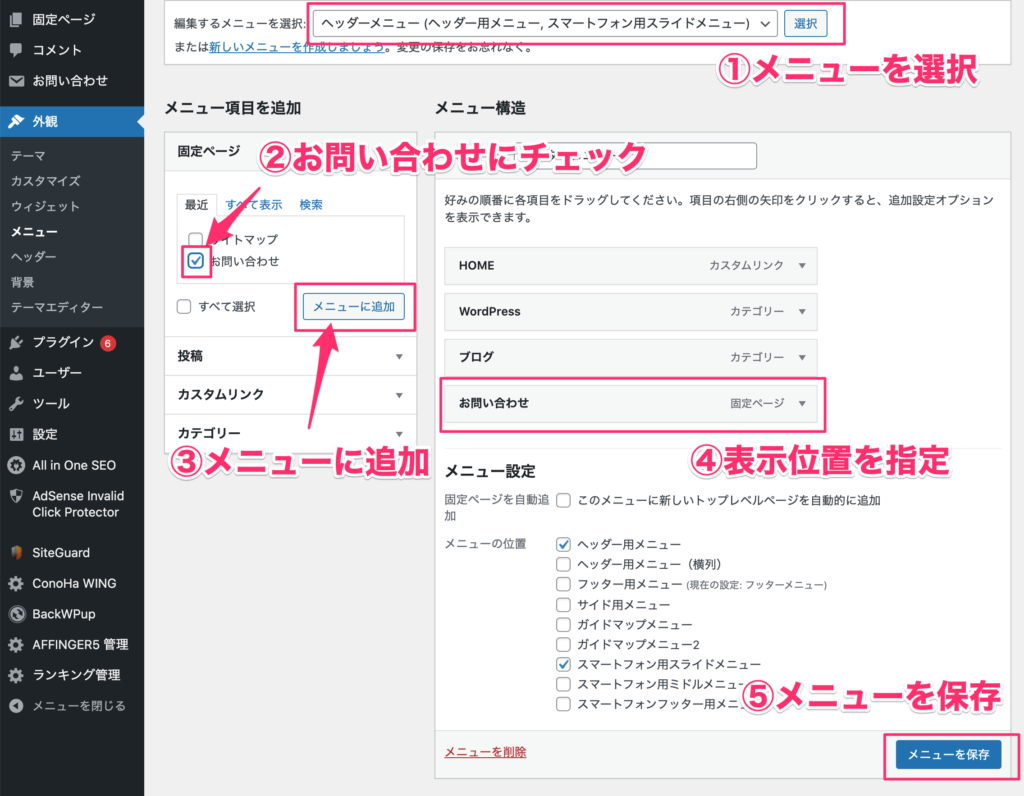
WordPress管理画面の「外観」→「メニュー」をクリックします。

表示させたいメニューを選択して、「固定ページ」の「お問い合わせ」にチェックを付け「メニューに追加」をクリックします。
表示させたい場所に指定して、「メニューを保存」をクリックしたら完了です!
reCAPTCHAの設定方法【スパム対策】

最後に、お問い合わせフォームにreCAPTCHAを設定する方法をご紹介します。
reCAPTCHAとは、スパム対策用のGoogleのサービスで、無料で利用することができます。
「私はロボットではありません」のチェックを入れたりするサイトを見たことがあると思いますが、今回ご紹介するreCAPTCHAv3は、そういった操作が必要なく、バックグラウンドでスパムかを判断しサイトを保護してくれます。
以下の3つのステップで、解説していきますね。
reCAPTCHAの設定手順
- reCAPTCHA v3のAPIキーを取得する
- お問い合わせフォームにreCAPTCHAを設定する
- reCAPTCHAのバッジを非表示にする
①:reCAPTCHA v3のAPIキーを取得する
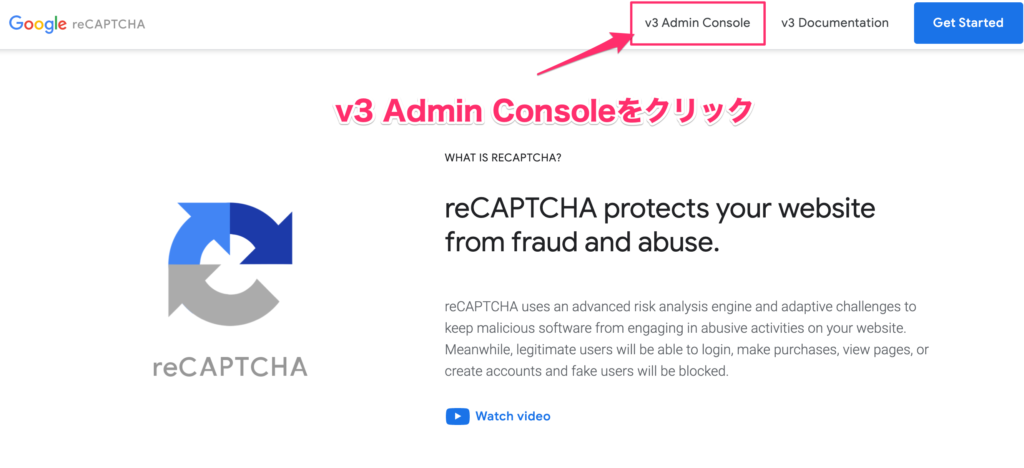
はじめに、reCAPTCHAの公式ページにアクセスして、APIキーを取得していきます。

画面上部の、「v3 Admin Console」をクリックします。Googleのアカウントでログインしていない場合は、ログイン画面が表示されるのでGoogleアカウントでログインしましょう。
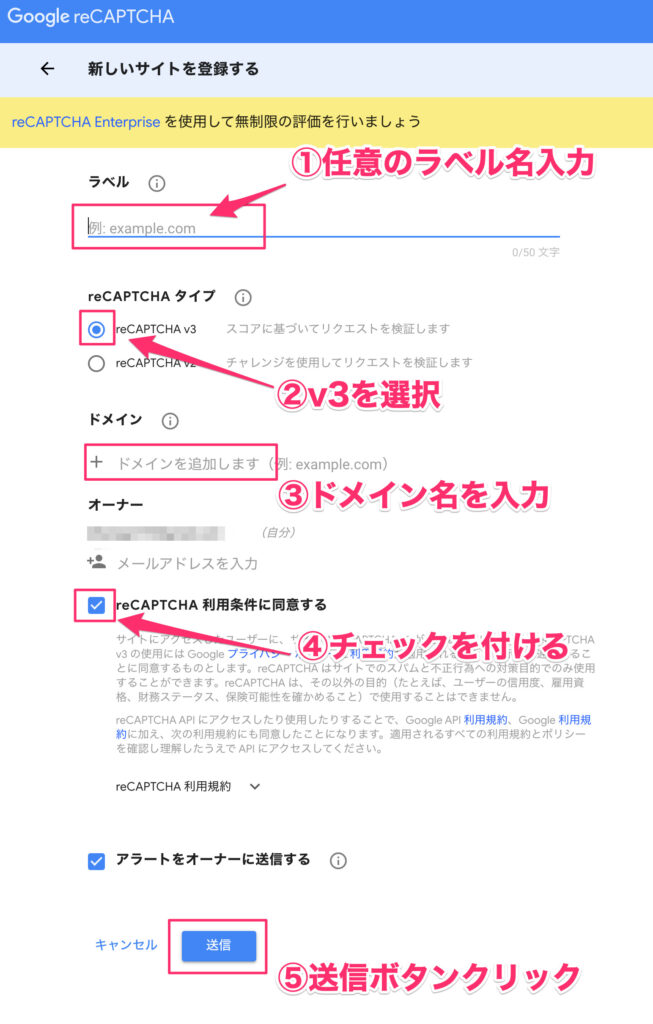
「新しいサイトを登録する」画面が表示されるので、次のように設定します。

「ラベル」に任意のラベル名を入力、「reCAPTCHAタイプ」にreCAPTCHAv3を選択。
「ドメイン名」にブログのドメイン名を入力、「reCAPTCHA利用条件に同意する」にチェックをつけ、「送信」ボタンをクリックします。
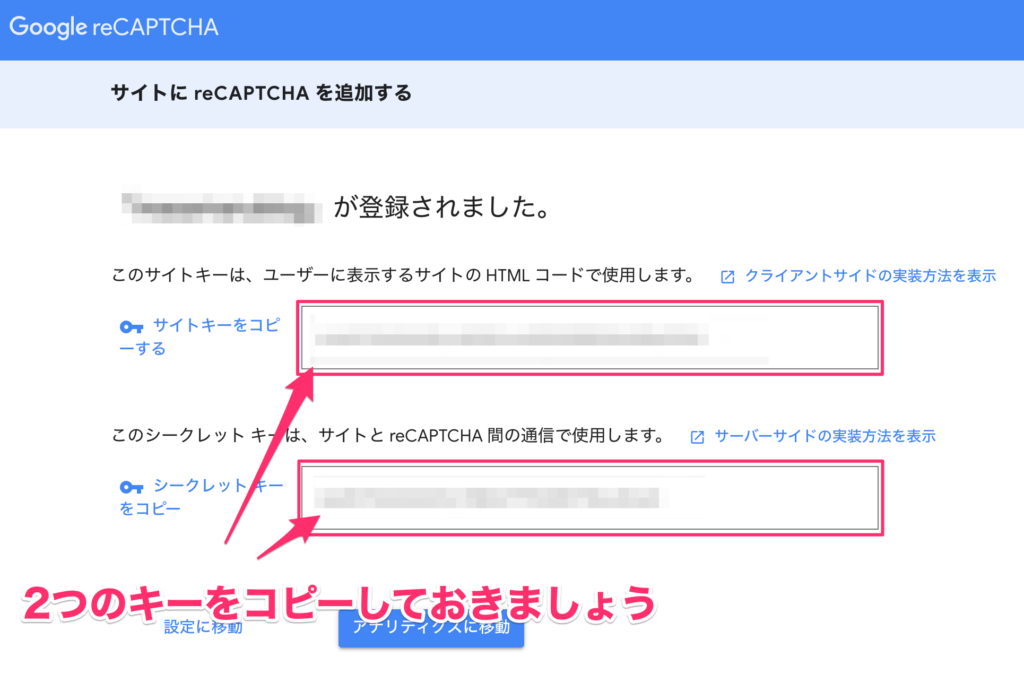
次の画面で、サイトキーとシークレットキーが表示されるので、2つともコピーしておきましょう。

②:お問い合わせフォームにreCAPTCHAを設定する
次に、お問い合わせフォームにreCAPTCHAを設定してきます。
WordPress管理画面の「お問い合わせ」→「インテグレーション」をクリックします。

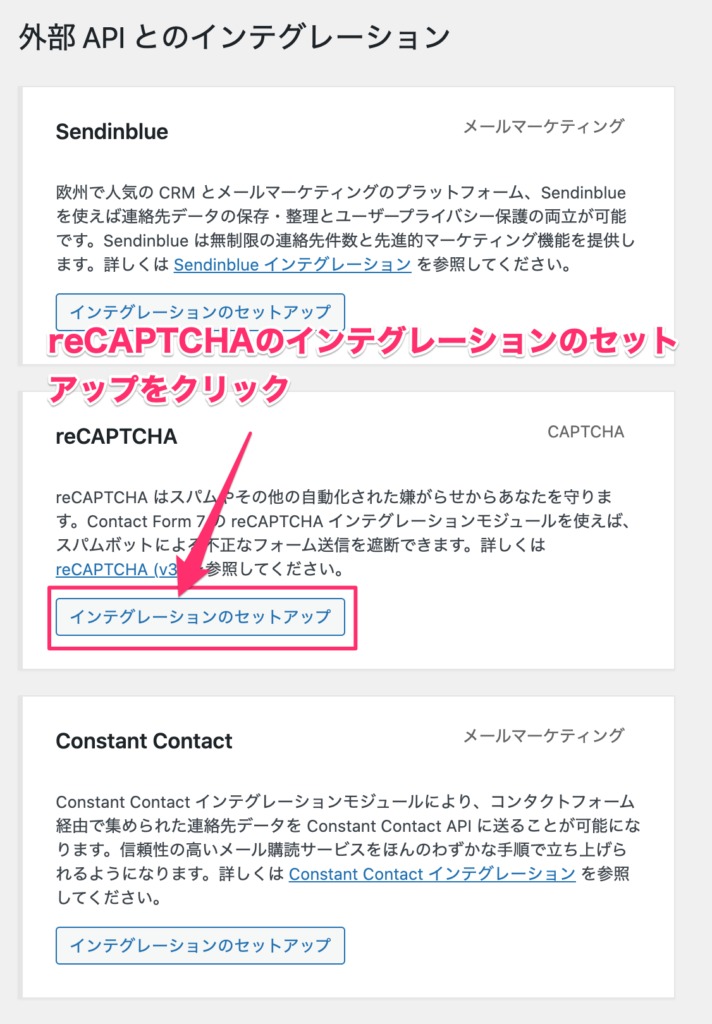
「外部APIとのインテグレーション」画面で「reCAPTCHA」の「インテグレーションのセットアップ」をクリックします。

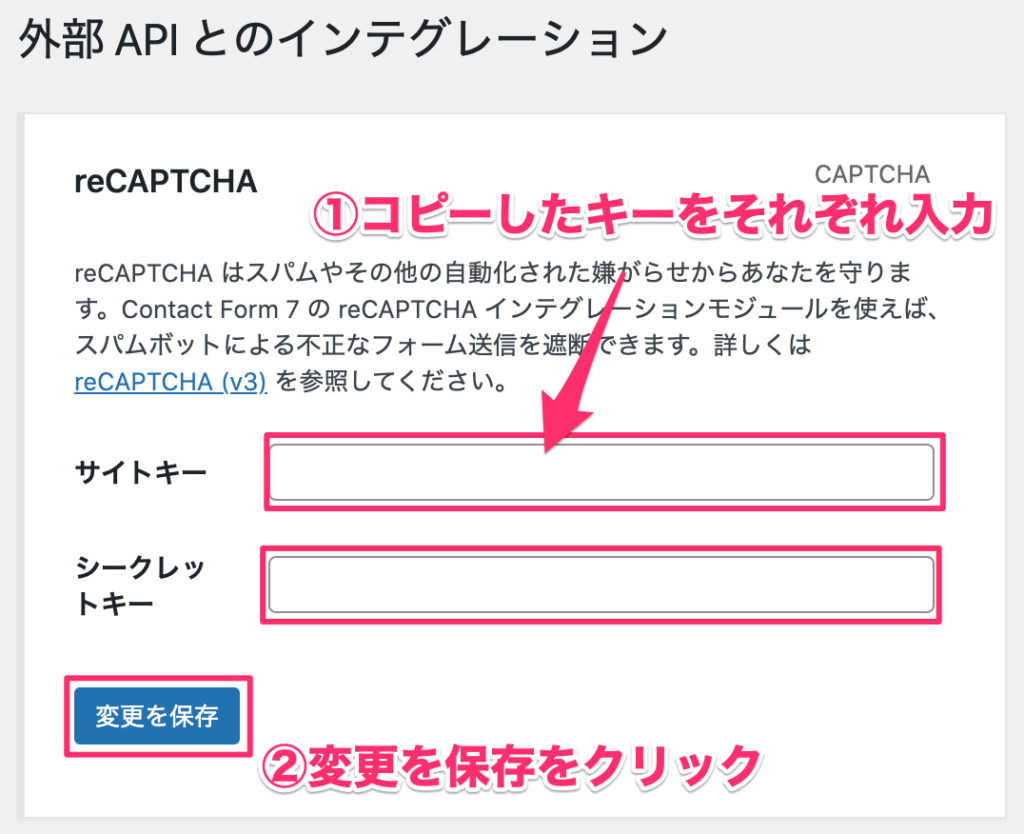
サイトキーとシークレットキーを入力して「変更を保存」をクリックします。
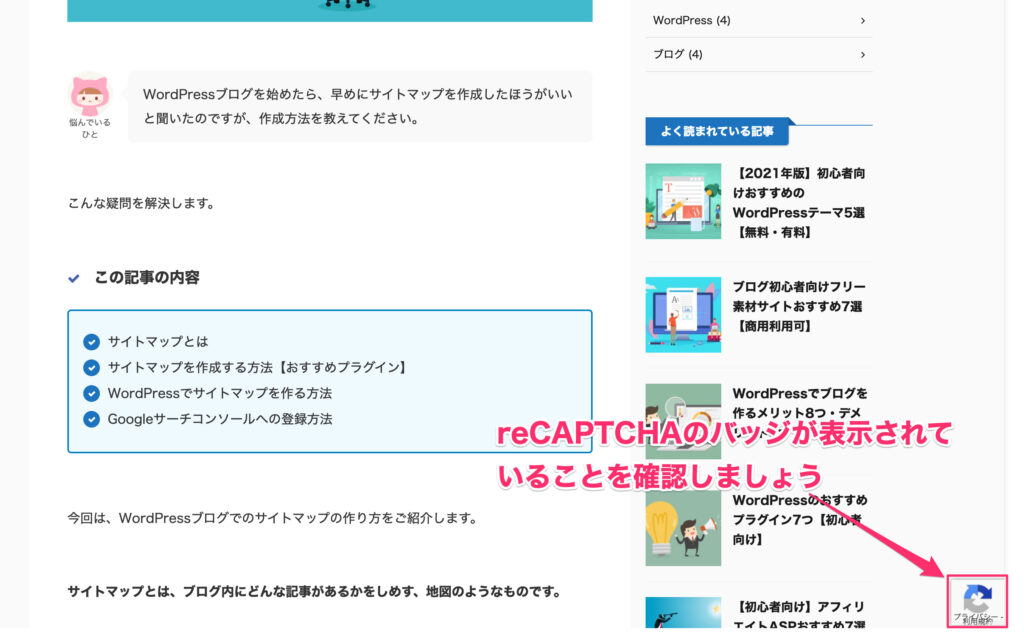
ブログを表示してみましょう!右下にreCAPTCHAのバッジが表示されていれば設定完了です。

③:reCAPTCHAのバッジを非表示にする
最後にreCAPTCHAのバッジを非表示にする方法を解説していきますね。これは必須ではないので、非表示にしたい方は読んで見てください。
reCAPTCHA の公式 FAQ によると、reCAPTCHA バッジを隠すことは Google により許容されていますが、以下の条件を満たす必要があります。
スタイルシートを追加
バッジを非表示にするには、以下のスタイルシート適用します。
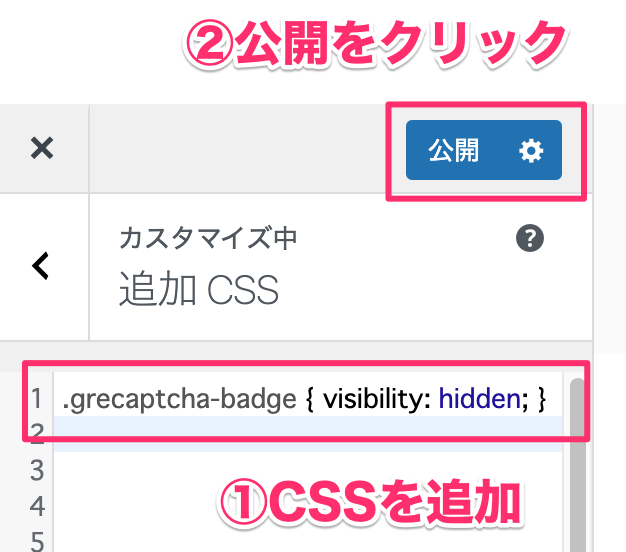
.grecaptcha-badge { visibility: hidden; }

WordPress管理画面の「外観」→「カスタマイズ」→「追加CSS」をクリックします。
ここに上記のCSSを入力して、「公開」をクリックします。
ブログを表示してバッジが非表示になっていることを確認しましょう。
reCAPTCHA v3 に関する FAQ | Contact Form 7 [日本語]
reCAPTCHAのプライバシーポリシーと利用規約を記載
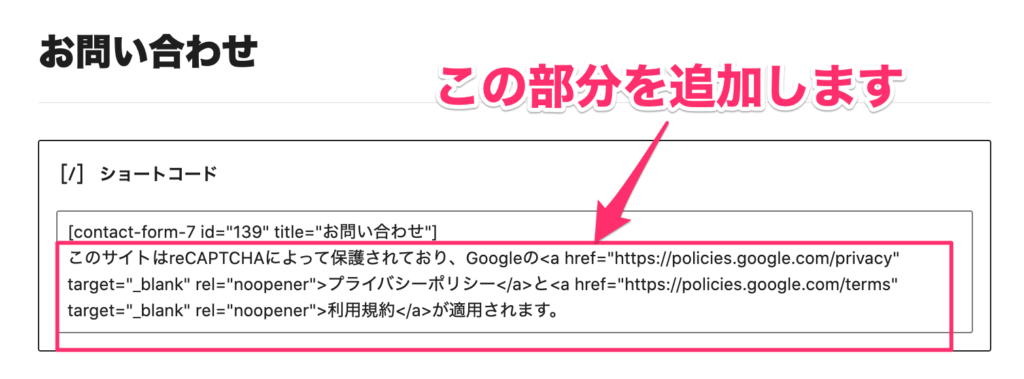
お問い合わせフォームに、reCAPTCHAのプライバシーポリシーと利用規約を追記します。
WordPress管理画面の「固定ページ」→「お問い合わせ」をクリックして、ショートコードに以下の文言を追加してください。

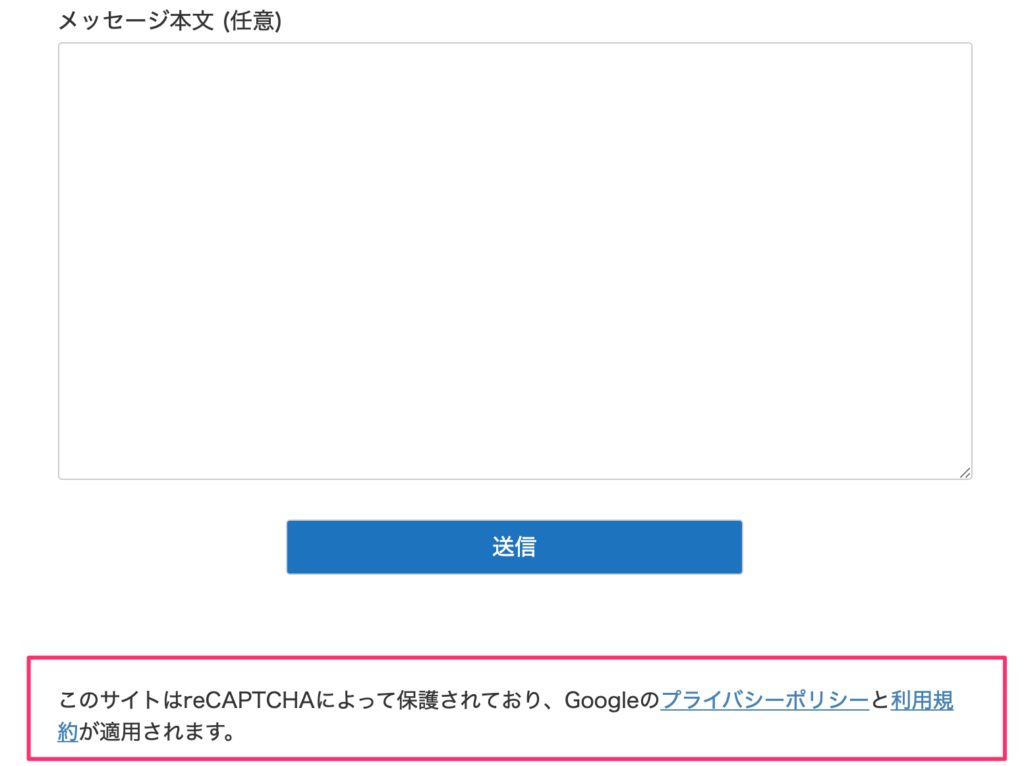
お問い合わせページを表示して、一番下に追加した文言が表示されることを確認しましょう。

まとめ:お問い合わせフォームは必ず設置しよう!

今回は、お問い合わせフォームの作りかたをご紹介してきました。デメリットは特になく、作成しておくメリットは大きいです。
ブログ初心者でも、お問い合わせフォームは必ず作っておきましょう。
他にも作っておいた方がよいものを、以下の記事でご紹介しています。